wordpress自訂管理介面-4個必裝外掛簡介

使用wordpress和woocommerce幫客戶開發網站,最大的問題是教他們如何操作。尤其在裝上一些外掛後,管理介面會多出許多訊息和選單,但大多數外掛設定完就不會再進一步用到,要一一解釋這些項目很麻煩。所以透過4個外掛,來完成整個wordpress自訂管理介面,一來客戶有專屬感,二來使用上也比較方便。
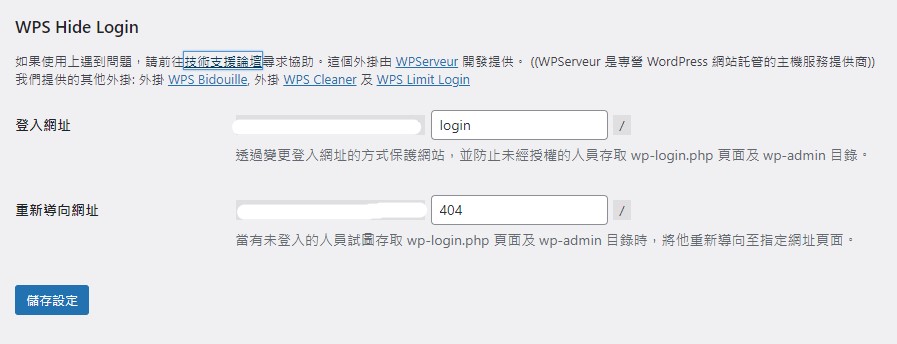
WPS Hide Login
用來變更管理介面的登入位址,可以把原本wp-admin目錄和wp-login.php頁面的連結,改成其它非wp的名字,如manager、control、login,或是基於安全性,改成任意亂碼。
如果改了之後,忘記連結名字,可以參考開發者官網FAQ https://wpsocket.com/plugin/wps-hide-login/faq/,直接刪除外掛子目錄或到資料庫查詢。
外掛位址:https://tw.wordpress.org/plugins/wps-hide-login/

White Label CMS
這外掛改的項目很多:
- 能在登入畫面加上logo或透用css客製
- 登入後左上方也能加上logo
- wordpress版權字樣改成其它名字
- 隱藏首頁控制台的資訊並自訂HTML訊息
- 隱藏不需要的側邊選單
- …等等
white label cms算是改動最少的,也可以參考6 of the Best WordPress White Label Plugins Compared,測試看看其它後台介面外掛,如果願意付費的話,選擇性又更多了,可以google關鍵字[wordpress admin theme plugin]
外掛位址:https://tw.wordpress.org/plugins/white-label-cms/

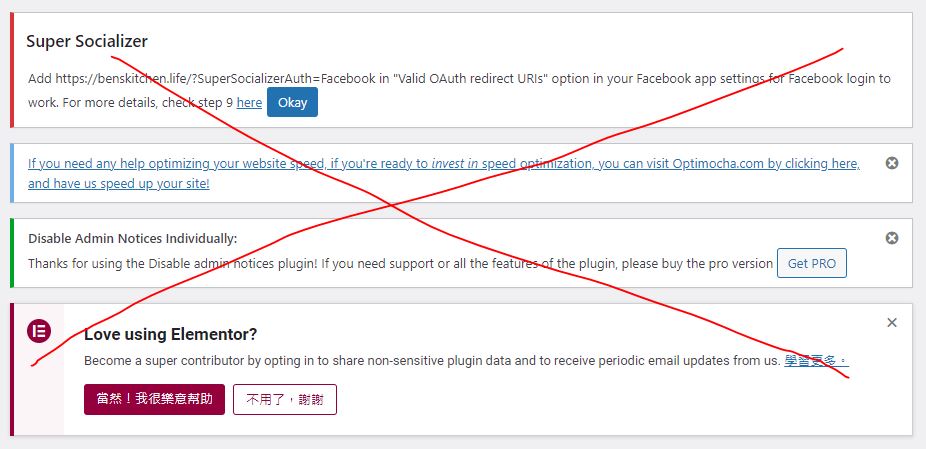
Disable Admin Notices Individually
很多外掛喜歡在後台提示一堆訊息,雖然有些對管理者來說是有用的,但對只想處理訂單和發佈最新消息的客戶來說,那些訊息大多數都沒有用(都是外掛廣告和技術類資訊)。所以就用這外掛把它們都隱藏起來。
免費版只有隱藏全部,付費版可以個別選擇要顯示的類型。
外掛位址:https://tw.wordpress.org/plugins/disable-admin-notices/

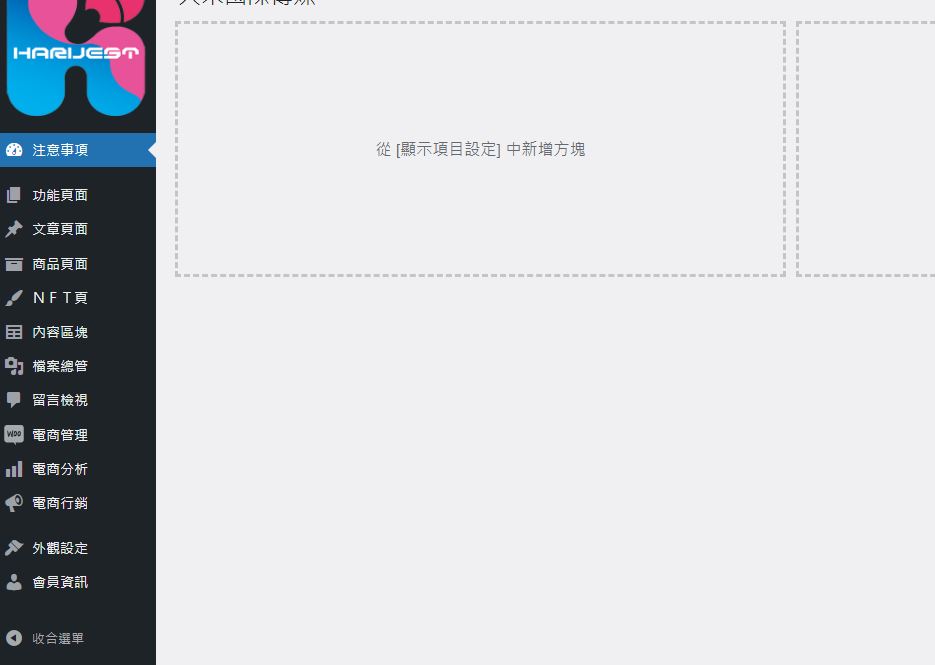
Admin Menu Editor
雖然white label cms有隱藏選單的功能,但還是會有部份外掛的選單它無法隱藏,所以我改用Admin Menu Editor這外掛來處理選單,而這外掛有兩個最大的優點,一,改選單名字;二,針對使用者設定選單。
外掛位址:https://tw.wordpress.org/plugins/admin-menu-editor/

wordpress自訂管理介面-後記
wordpress雖然可以透過外掛很彈性的增加功能,但最討厭的地方,就是選單和管理介面會變得很雜亂。很多外掛開發者為了打廣告或宣揚品牌,都會在側邊主選單加上自己的專區選單,也會在操作畫面增加訊息。
所以透過自訂管理介面,可以讓客戶專注在需要的項目上,也方便我進行管理。這類客戶通常都會簽網站維護管理合約,而不僅是代管主機。所以我的角色是adminstrator,而客戶就是shop manager或editor。
註:更多的wordpress相關文章,請點選尚虎網科-wordpress