woocommerce checkout form結帳表單-加入自訂訊息-客製修改之2

有時候客戶會想在購物車或結帳表單的某個地方,加一些訊息來告知消費者要注意的事項,但woocommerce沒有提供這些設定,必須透過外掛或修改程式來達成。今天就來記錄一下woocommerce checkout form結帳表單,能插入訊息的位置和方法。
woocommerce checkout form位置
網上已經有人把woocommerce checkout form各位置的函式標籤完整記錄下來,參考WooCommerce Checkout Page Hooks: Visual Guide with Code Snippets,把想寫的訊息加到function。
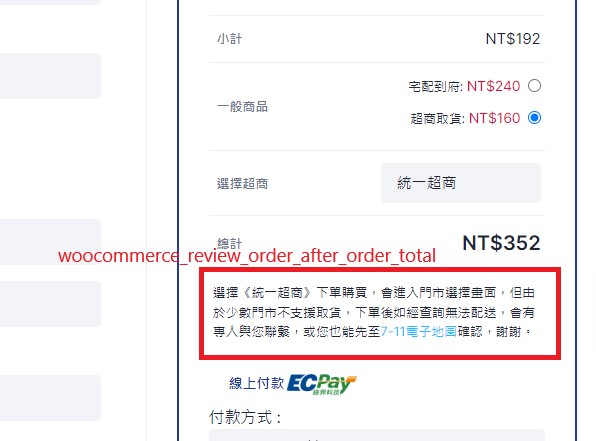
add_action( 'woocommerce_review_order_after_order_total', 'my_txt_1' );
function my_txt_1() {
echo '<tr><td colspan="2" style="text-align:left">選擇《統一超商》下單購買,會進入門市選擇畫面,但由於少數門市不支援冷凍取貨,下單後如經查詢無法配送,會有專人與您聯繫,或您也能先至<a href="https://emap.pcsc.com.tw/" target="_blank">7-11電子地圖</a>確認,謝謝。</td></tr>';
}訊息可以使用html碼,看表單設計的方式,自由使用。
其它位置woocommerce_after_shipping_rate
有個比較特殊的位置上面沒有表列出來的,就是運費下方woocommerce_after_shipping_rate,因為運費通常有多種選擇,所以需要判斷式來指定。
先用瀏覽器的開發人員工具確認想要加入訊息的運費方式value

接著在function上加入代碼
add_action( 'woocommerce_after_shipping_rate', 'my_txt_2', 20, 2 );
function my_txt_2( $method, $index )
{
if( $method->get_id() == 'flat_rate:2' ) echo '<div>測試用的訊息1</div>';
if( $method->get_id() == 'ecpay_shipping' ) echo '<div>測試用的訊息2</div>';
}輸出結果:

這運費位置如果不想改代碼的話,也有外掛可以設定使用Shipping Method Description for WooCommerce
後記
知道各位置標籤後,透過修改代碼加入訊息,一點也不難。但這麼簡單的東西怎麼會沒有人開發外掛?嗯,搜尋一下,發現都是重新或動態設計整個結帳表單和欄位的外掛,比方說Checkout Field Editor (Checkout Manager) for WooCommerce,以後有空再做一個自訂訊息的外掛吧。
註:更多的woocommerce外掛或客製修改,請點選尚虎網科-woocommerce