MeanMenu行動裝置選單-jquery plugin-客製修改6

MeanMenu是jquery的行動裝置選單plugin。前幾天在幫客戶修正佈景主題時,有遇到一個小bug,但剛開始還真不知道它是bug,客戶和我都以為是一種設計。這plugin從github看已經有8年未更新,我想當初應該是正常的,只是時間久瀏覽器就不相容了。純做修正記錄,這個plugin應該也沒人會再用。
MeanMenu錯誤的顯示
看圖紅色圈起來的部份,只有一條線吧。但大多數人看習慣都應該是三條線,剛開始還覺得是設計沒理它,直到客戶說想把它改成三條線,才發現到是bug。

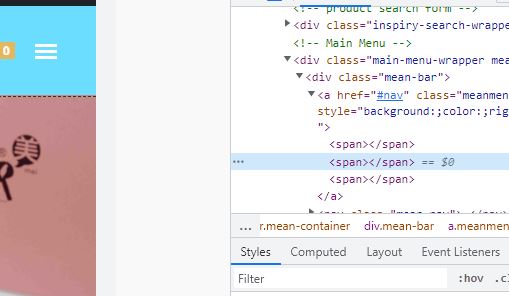
檢查html碼
使用chrome的開發人員工具,檢查那裡的html碼,原本以為是font awesome之類的icon,沒想到是一堆span?看到下面的CSS,應該是一個span要一條線,總共要三條才對。但這樣層層包下去,只會有一條線。

檢查原始碼
一打開這plugin的原始碼,就看到問題。<span /><span /><span />

修正
把<span /><span /><span />改成<span></span><span></span><span></span>就好。前端清除快取並強制重新載入(要不然js不會更新),搞定。

後記
<span />這語法,也許以前的瀏覽器是辨識正確的,但網路的標準及語法總是不斷更新,很容易遇到相容性問題,像woocommerce line pay外掛更新下載-客製修改3也是類似的狀況,不過就差一行代碼罷了。要除舊佈新,真的不是件容易的事,想到如果十年前的系統要更新,那還不如重做吧。
MeanMenu Plugin官方網站:https://www.meanthemes.com/plugins/meanmenu/