網站透過gmail寄信-啟用gmail api和oauth2.0

以前網站要使用gmail寄信,直接連線smtp.gmail.com,並輸入帳密就好。後來google管理介面增加「低安全性應用程式」的項選,要啟用它才能寄。但這種直接透過帳密寄信的做法,也將在今年5月底結束,之後就必需升級到oauth2.0及gmail api才能透過gmail寄信。
連線到Google Cloud https://cloud.google.com/ 確認登入的gmail帳號無誤後,再點選控制台。

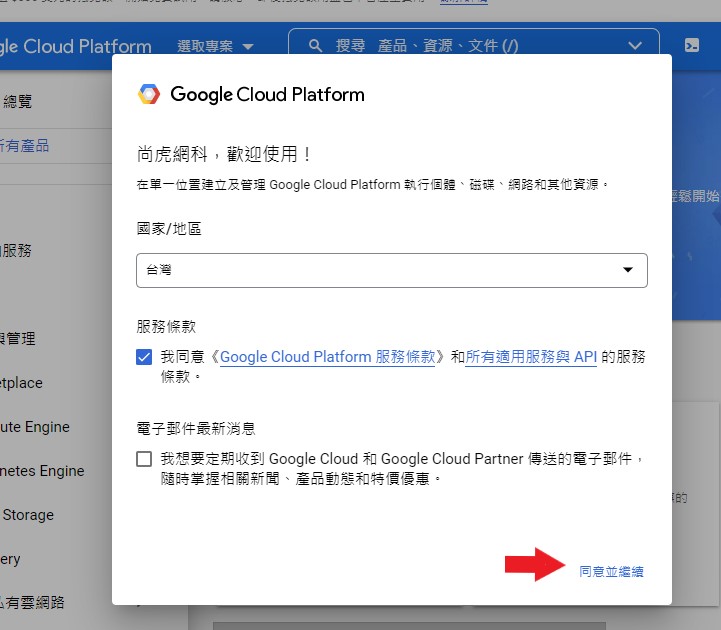
服務條款,直接同意並繼續。

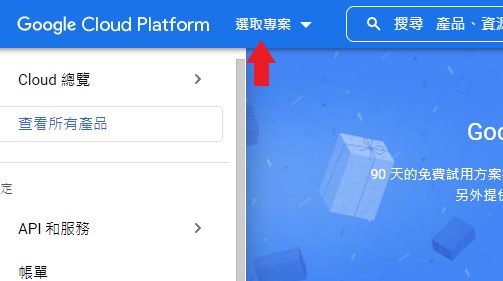
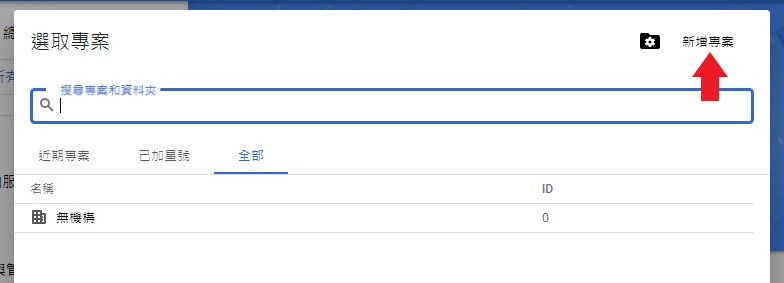
點擊選取專案(如果有新增過專案,會顯示之前的專案名稱)

點擊新增專案

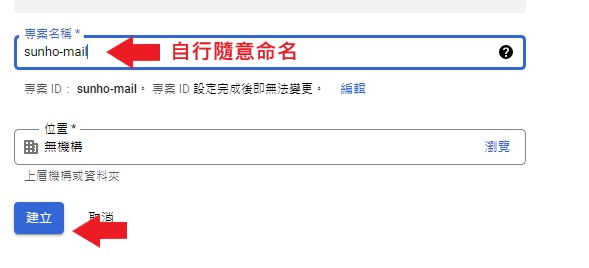
建立專案名稱

選取剛建好的專案

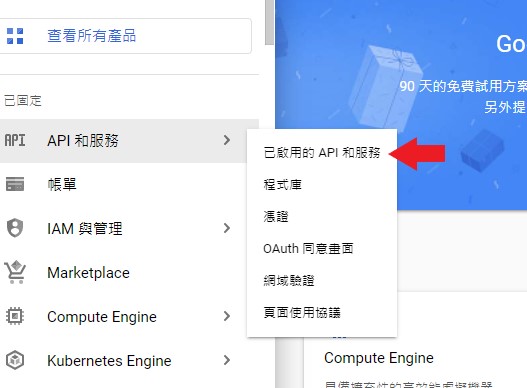
左側選單選取API和服務,再點選已啟用的API和服務

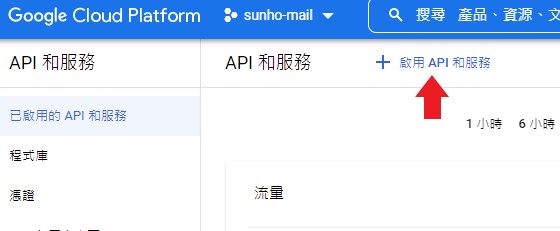
在此專案中,增加要啟用的API和服務

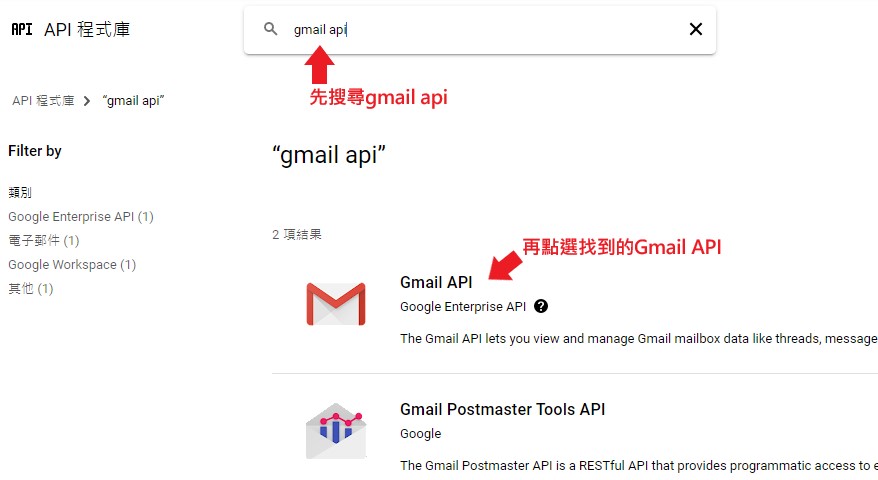
在搜尋列輸入gmail api,然後再從下方搜尋結果點選,Gmail API

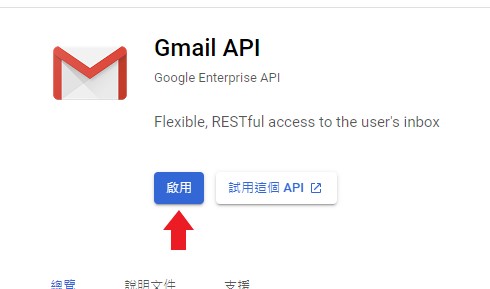
啟用Gmail API

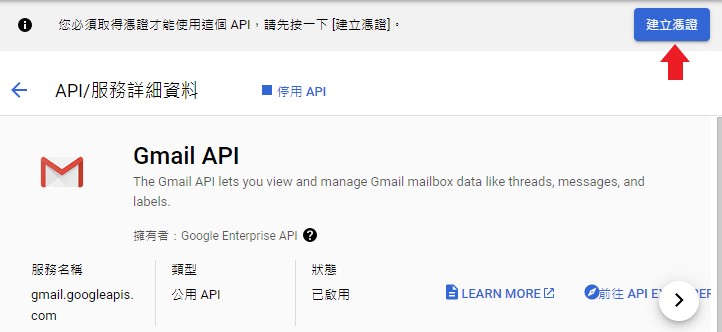
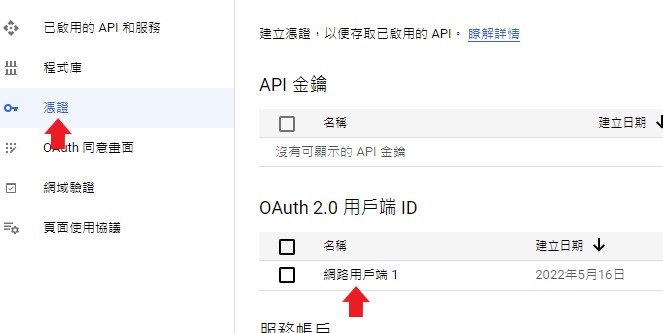
Gmail API啟用後,接著要建立憑證

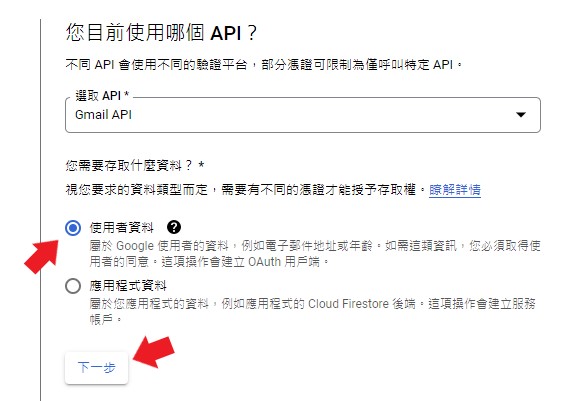
選取使用者資料,然後下一步

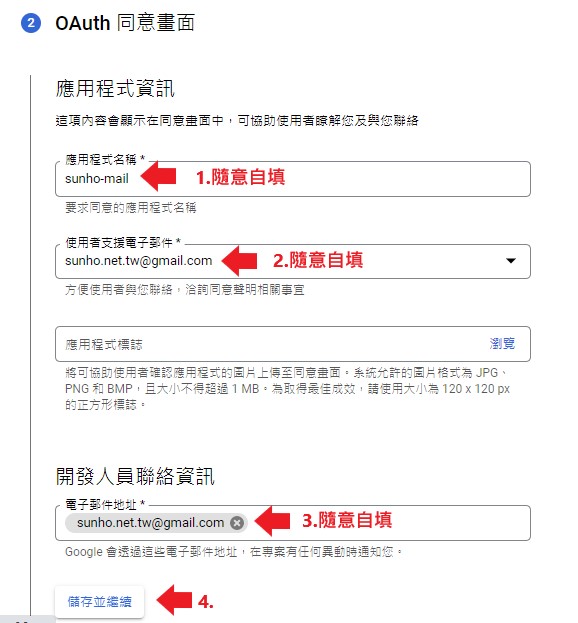
設置OAuth的同意畫面

使用範圍可以直接略過,儲存並繼續

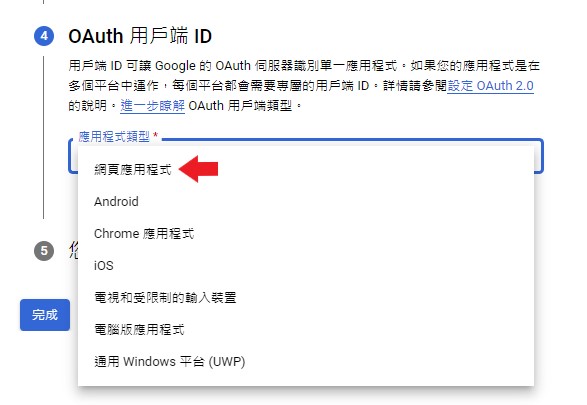
開始設置OAuth用戶端資料,選擇網頁應用程式

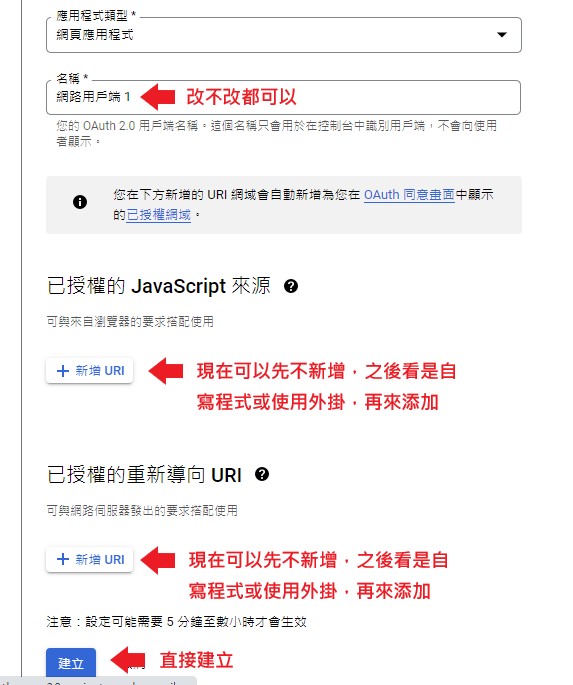
可以直接點選建立(日後視連線方式,再來設置Javascript來源或重新導向URI)

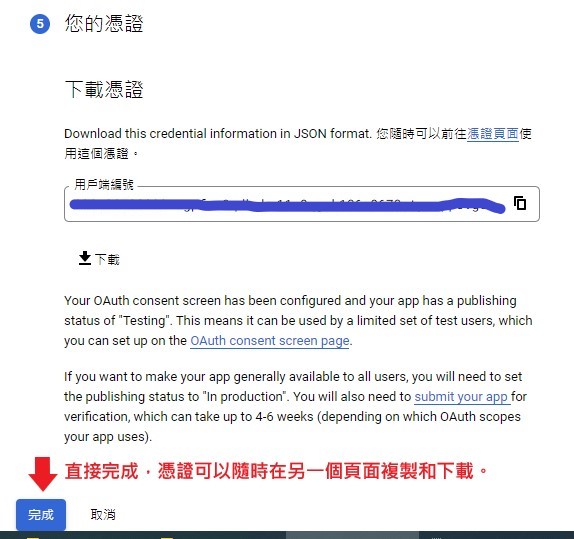
憑證建立完成,不用急著下載或複製憑證

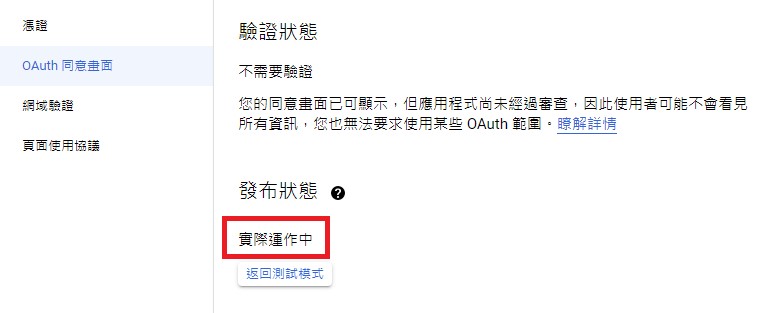
到OAuth同意畫面,點擊發布應用程式

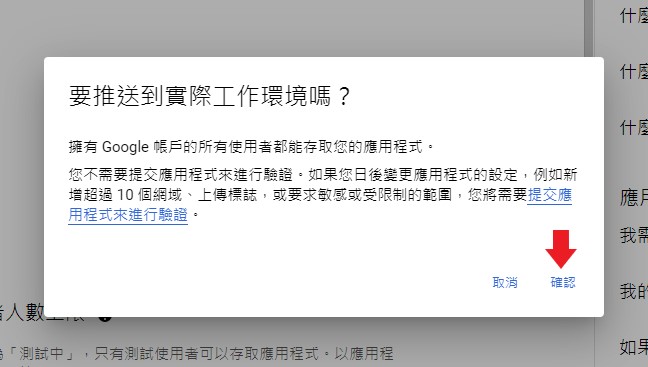
確認發布應用程式

完成,OAuth和Gmail API都設置好,可以運作了

後記
不得不說,Google的設置畫面是又臭又長,為什麼不把多數項目放在一個頁面,一次完成。這種功能和模組分隔的方式,真的是工程師思維。後續要如何使用用戶端編號(憑證)和用戶端密碼,來透過Gmail發送信件,之後再發文記錄。


註:更多的雲端主機相關文章,請點選尚虎網科-雲端主機