在wordpress分類和woocommerce分類加上id的修正函式-客製修改4

在文章和商品的內容裡使用外掛時,經常要加入外掛的短代碼,比方說[woo-onepage-shop template=’1′ cat=’1′],表示使用woo-onepage-shop外掛,然後資料來源的商品分類id為1。但是在後台管理介面不會直接顯示wordpress分類和woocommercec分類的id,都要自己看連結,有點小麻煩。
show wordpress category id 顯示wordpress分類id
在function加上Show Category ID on Category Page Manager in Admin的函式。
add_filter( 'manage_edit-category_columns', 'category_column_header' );
function category_column_header($columns) {
$columns['header_name'] = 'ID';
return $columns;
}
add_filter( 'manage_category_custom_column', 'category_column_content', 10, 3 );
function category_column_content($content, $column_name, $term_id){
return $term_id;
}顯示結果

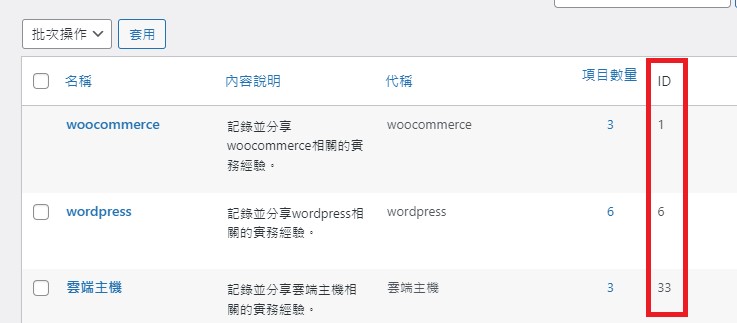
show woocommerce category id 顯示woocommerce分類id
在function加上Add a column with product category ID in Woocommerce的函式。
function add_post_tag_columns( $columns ) {
$columns['id'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-product_cat_columns', 'add_post_tag_columns' );
function add_post_tag_column_content( $content, $column, $id ) {
if ( 'id' === $column ) {
$content = $id;
}
return $content;
}
add_filter( 'manage_product_cat_custom_column', 'add_post_tag_column_content', 10, 3 );顯示結果

後記
現在很多外掛都有支援wordpress的編輯器Gutenberg、Elementor或WP Bakery等,所以可以直接用拖拉小工具的方式加入文章或商品內容,然後在設定列上選擇分類,根本就不用去看ID。相信再過幾年,大部份的外掛都會使用這方式,這函式就讓它LET IT GO~~~
註:更多客製修改文章,請點選尚虎網科-客製修改







